

日本で、一番貧しい都道府県はどこでしょうか?
正解は、「東京都」です!
ウソでしょ?
ウソじゃないんです。
国土交通省が、ちゃんとその統計資料をWeb公開しています。
(参考記事;東京の「経済的豊かさ」は全国最下位という衝撃)
このカラクリは「東京の可処分所得が低くはないけれど、長距離通勤などで失われる時間的損失を金銭的損失におきかえると、東京都民の”経済的な豊かさ”が全国最下位になります」という試算なのです。
満員電車にもまれ、クタクタになりながら都心の会社へ出勤するビジネス・パーソンなら、実感できる統計データかもしれませんね。
さて、今回はこのデータを素材として、社内報告資料や仮説提案シートを作成する表現方法について考えてみましょう。
普通のグラフで表現力が弱いと感じたら、3Dマップを使ってみましょう
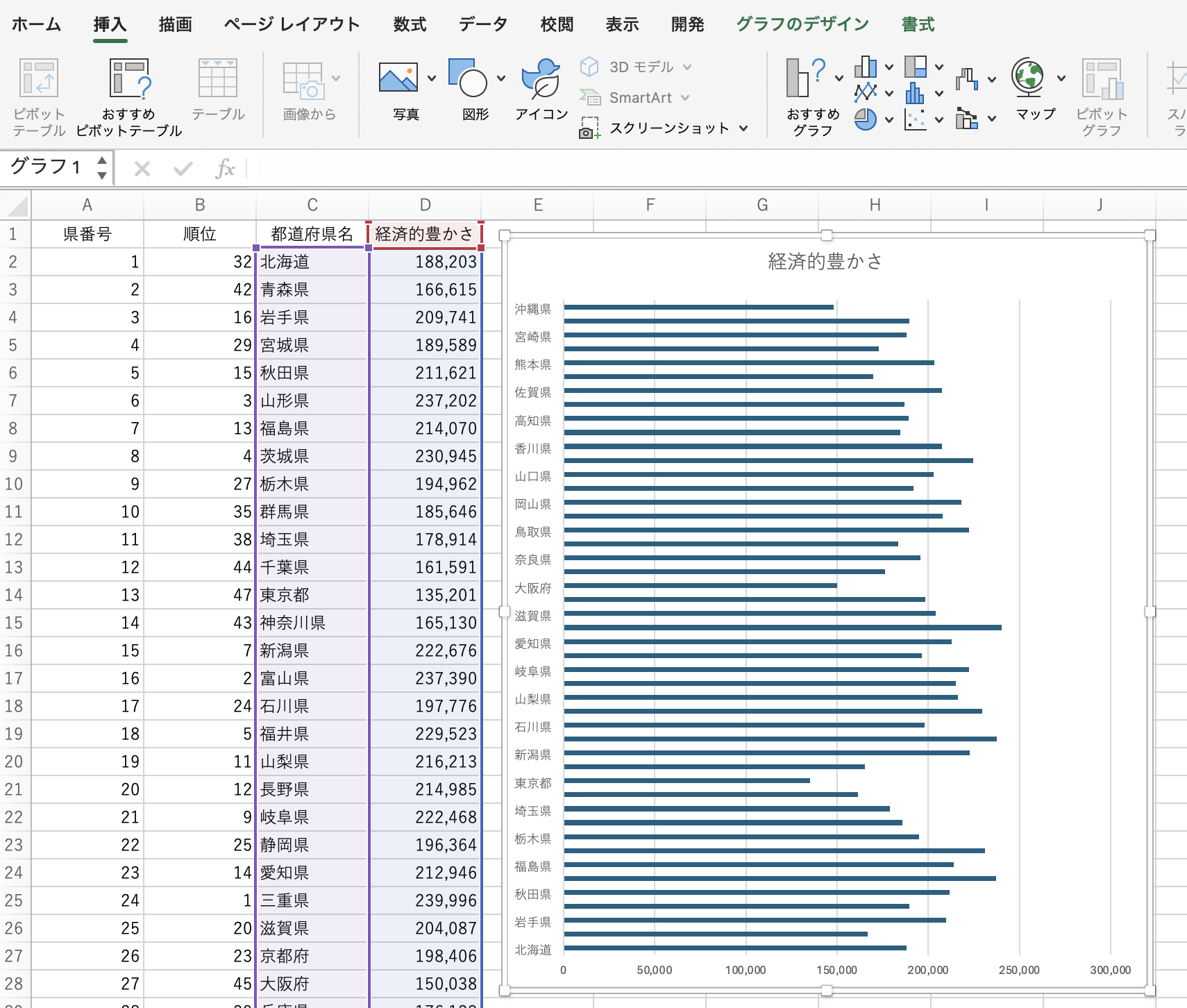
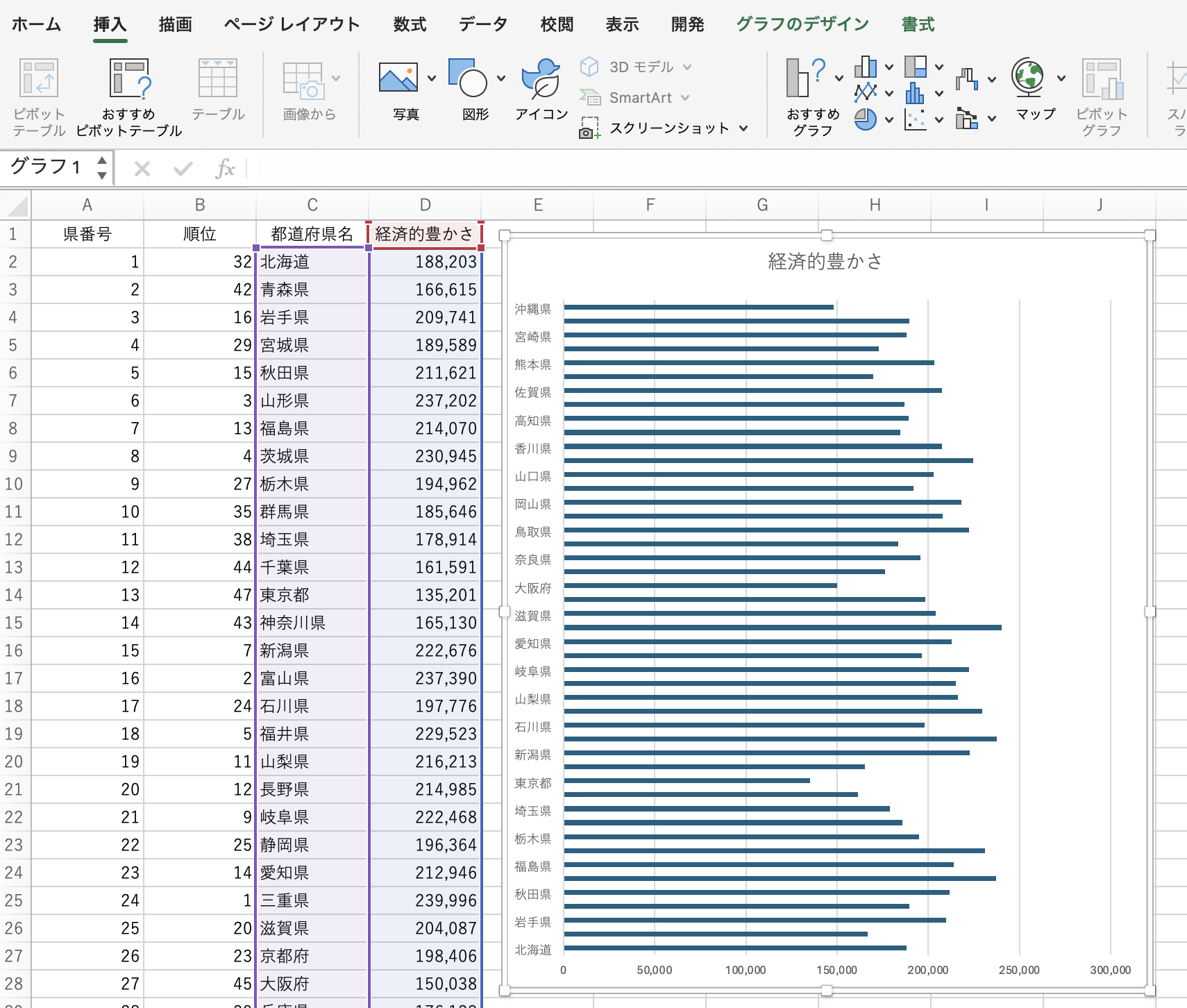
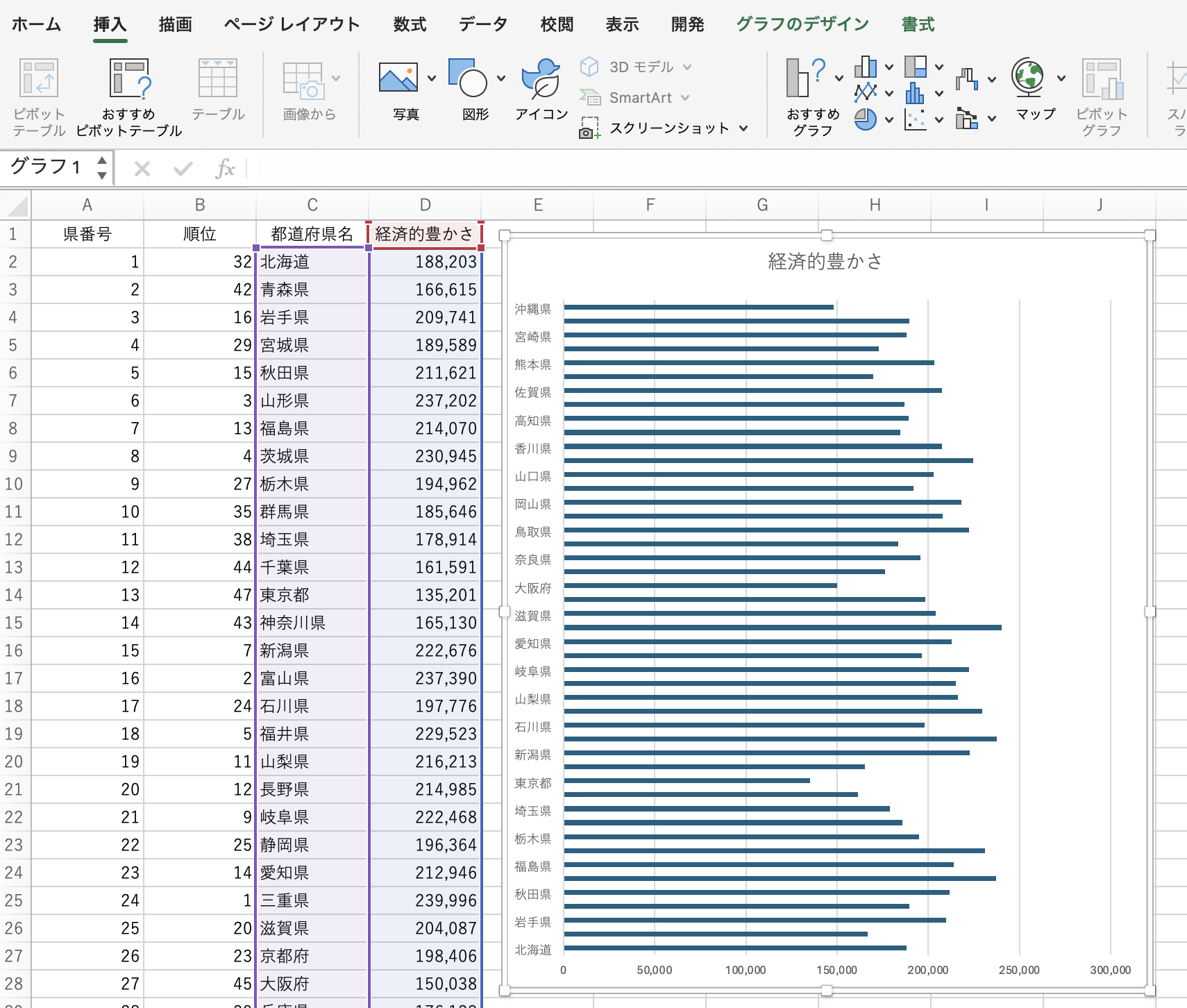
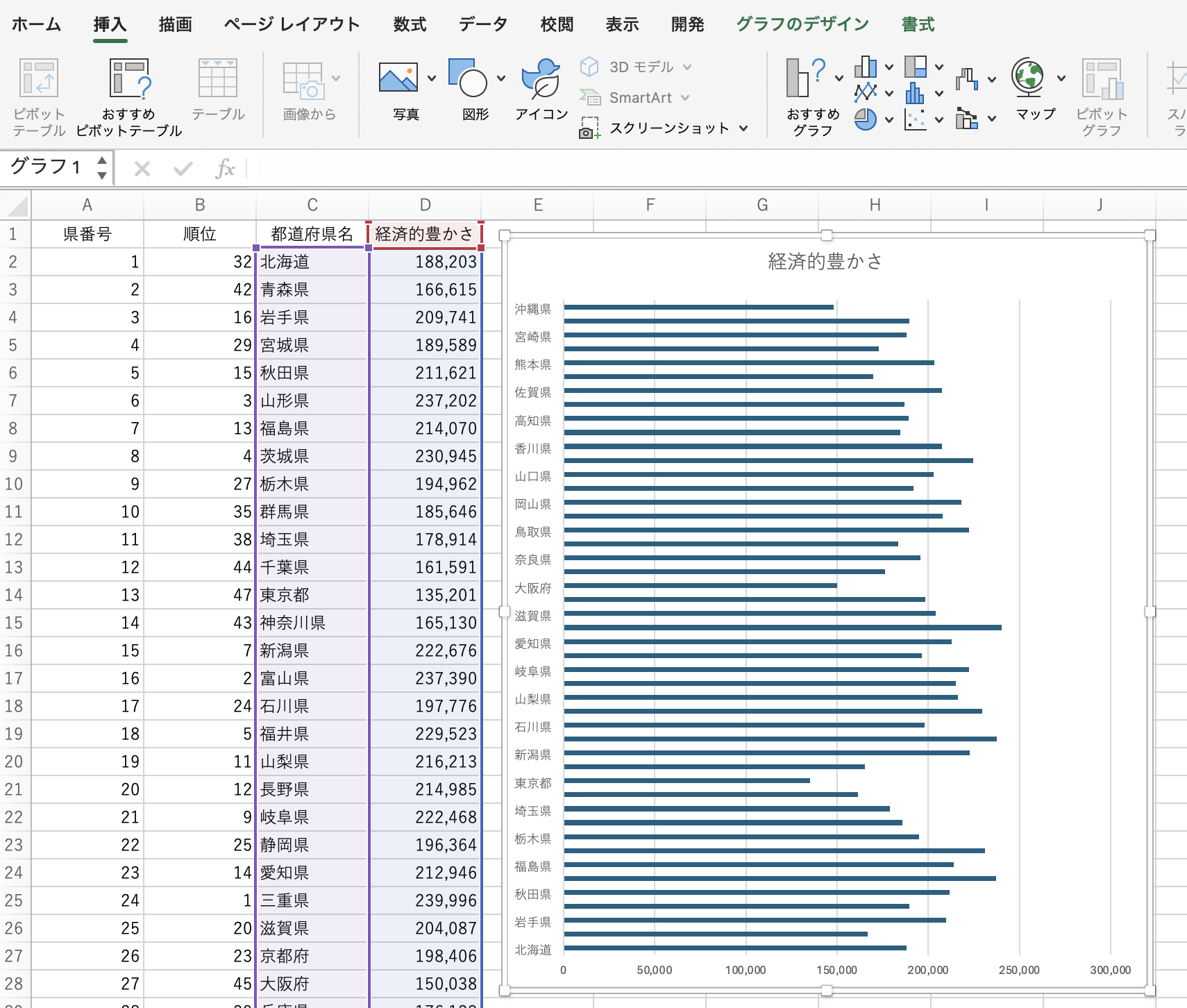
Excelは表現自由度がとても高いソフトで、グラフも簡単に作成できますから、まずは[挿入]タブの[おすすめグラフ]で自動生成される、横棒グラフにしてみましょうか。


う〜ん…
データを正確に比較できますが、ちょっと弱いですね。
なぜなら、「東京都が最貧地区なら、上位県は?」という、何処(どこ)の情報が、このグラフからは読み取りにくいからです。
このような資料を視覚化(ビジュアライズ)する場合に、Excelには”3Dマップ”という非常に便利な機能があるのをご存知でしょうか?
3Dマップは現在、Windows版のExcel for Microsoft 365、2021、2019、2016、2013 に搭載され、地理的な情報と数値データを組み合わせ、3次元の地図上にプロットできる機能です。
通常グラフにくらべ、データのパターンやトレンドを視覚的に理解しやすくなる上、時間経過によるデータの変化を表現することもできます。
今回は、47都道府県の”経済的豊かさ”指標を、Excel3Dマップの日本地図上にプロットしてみましょう。


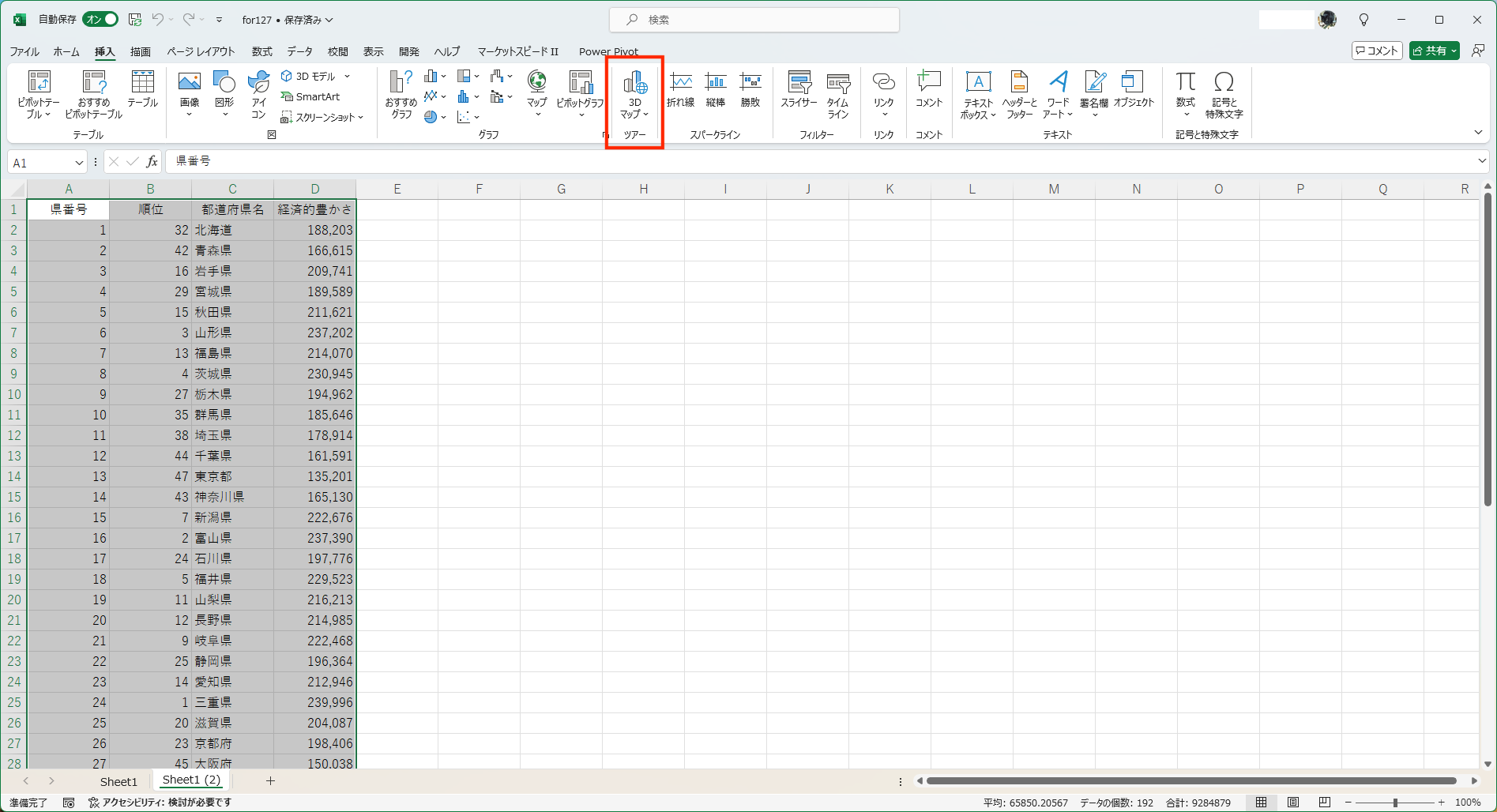
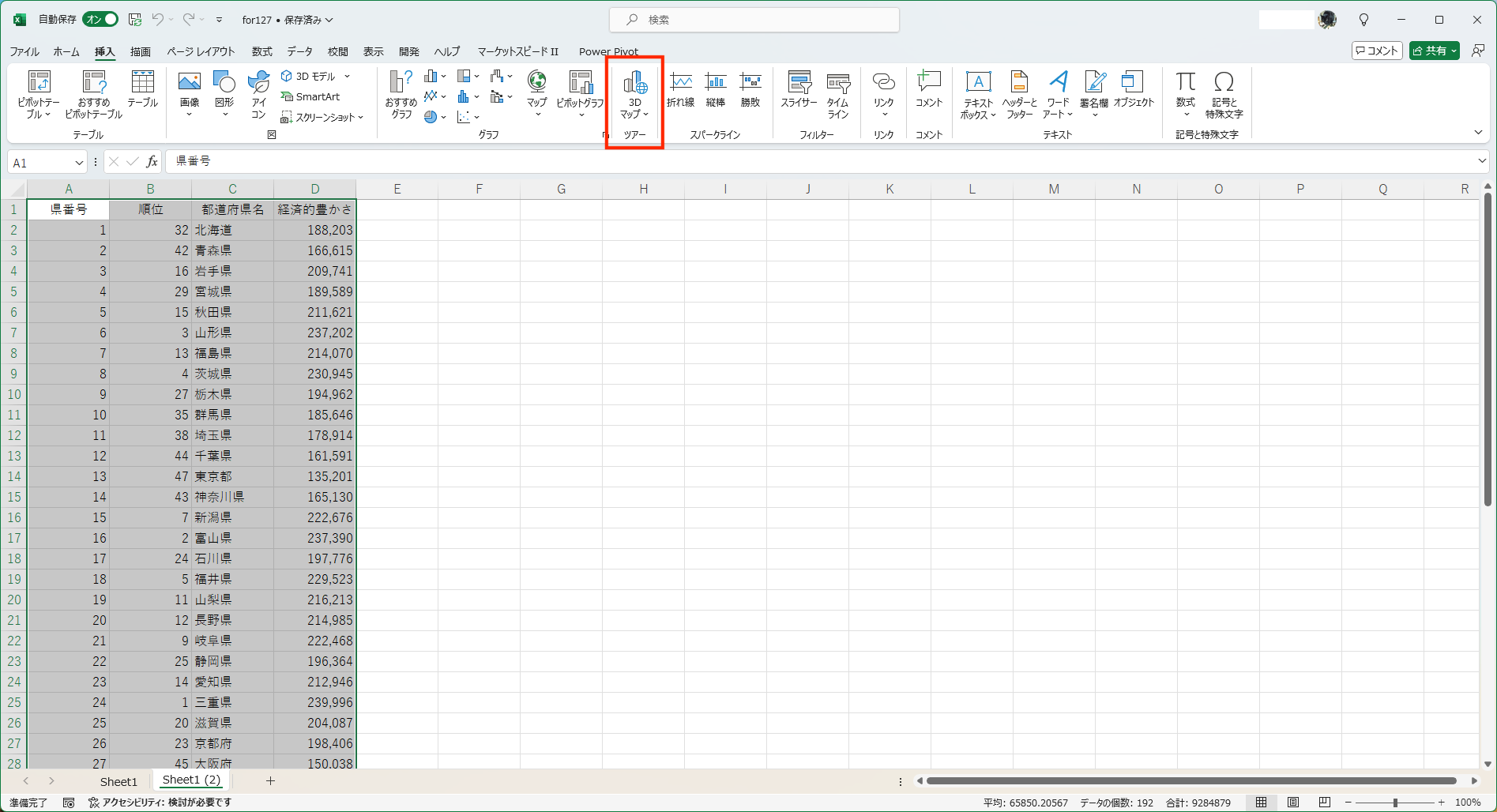
グラフ化するデータ中のセルを1つ選んでから[挿入]タブ→[3Dマップ]をクリックします。もし「データ分析アドインをオンにします。」という確認表示がでたら、[有効化]をクリックしてください。


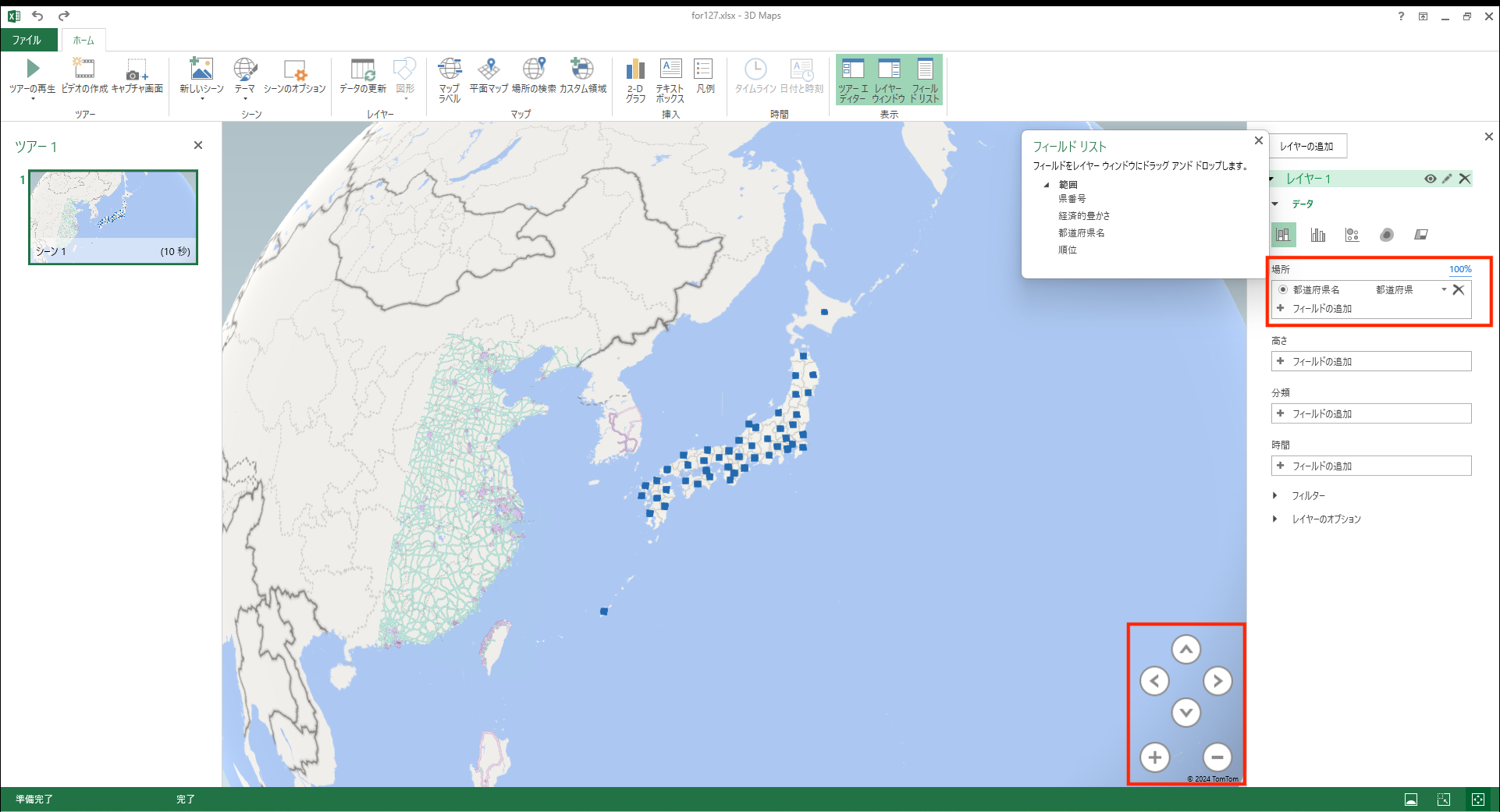
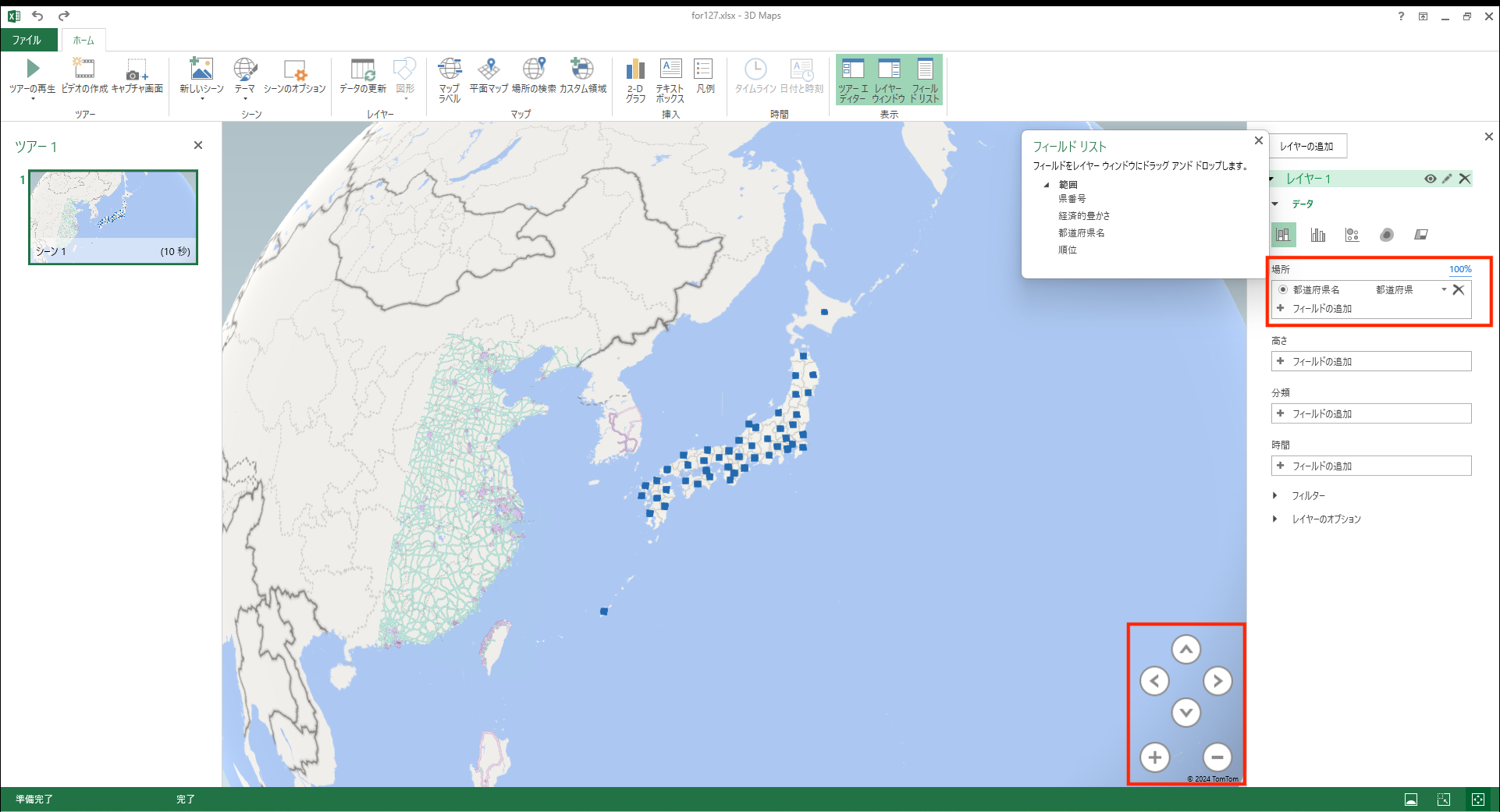
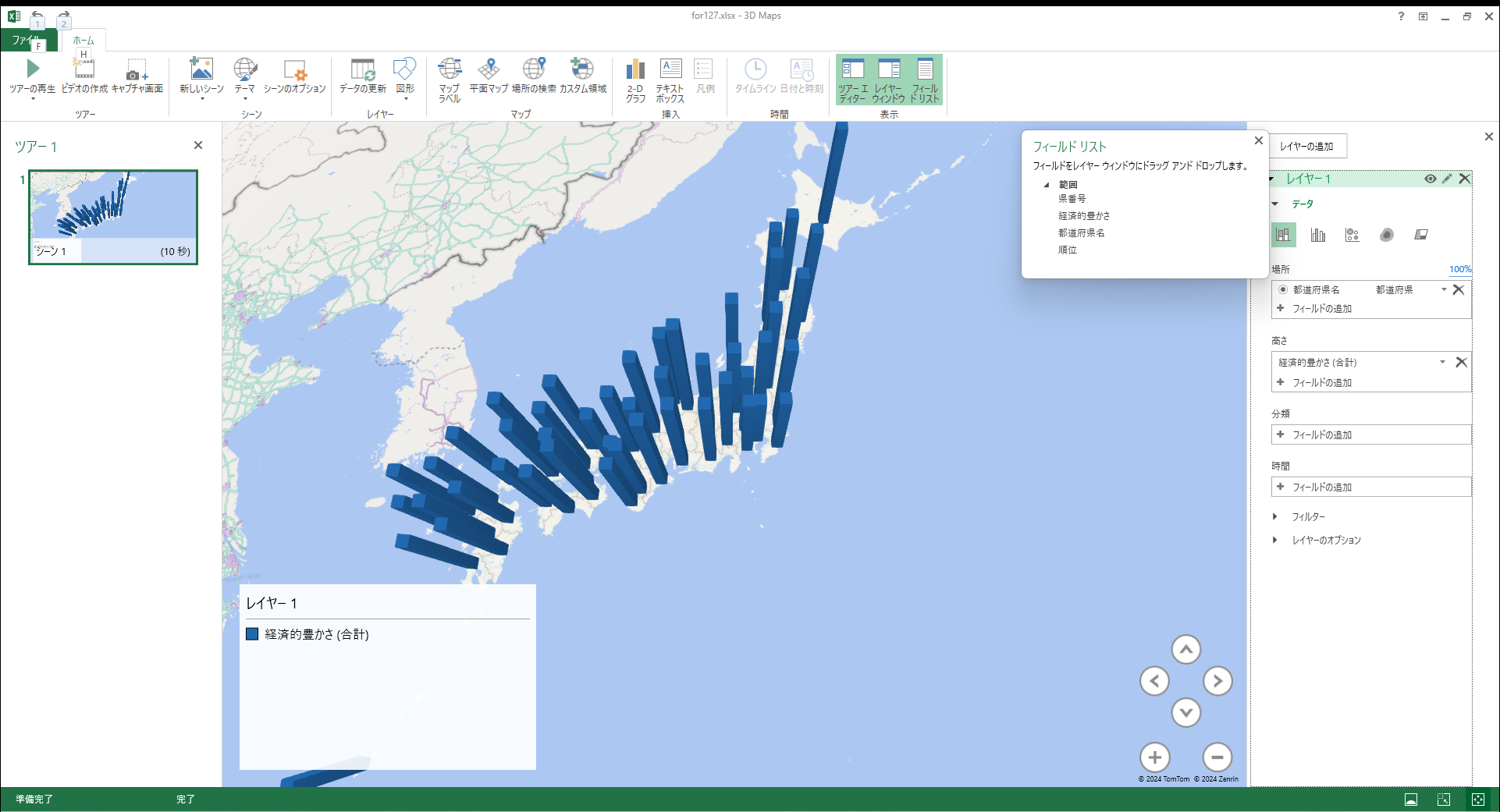
新しいExcelウィンドウが開き、[3Dマップ]編集画面が表示されます。今回は、使用する元データが日本の都道府県データであると自動認識されたため、初期画面で日本全土にフォーカスした編集画面が立ち上がります。


(もし地理情報をあとから入力する場合には、丸く全世界を俯瞰(ふかん)する地球儀のような初期画面が立ち上がりますので、そこから表示すべき地域へフォーカスしていきます。)
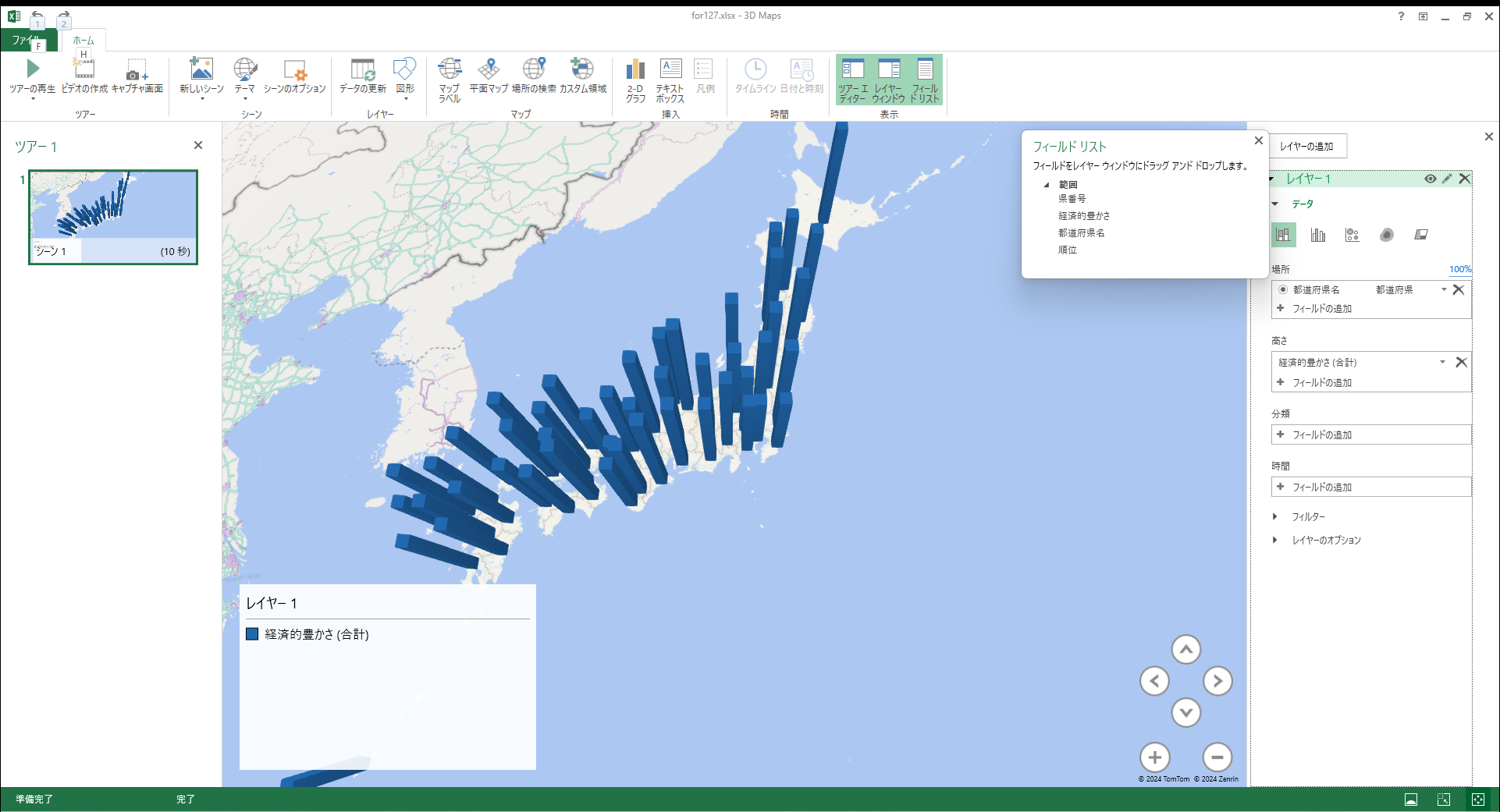
初期画面で、すでにExcelテーブル上の47都道府県データが県庁所在地にプロットされていますが、真上から見ても、違いが分かりませんので、右下コントロールを操作して、変化が分かりやすい視点まで、地図を拡大縮小、左右ななめにずらしてみます。


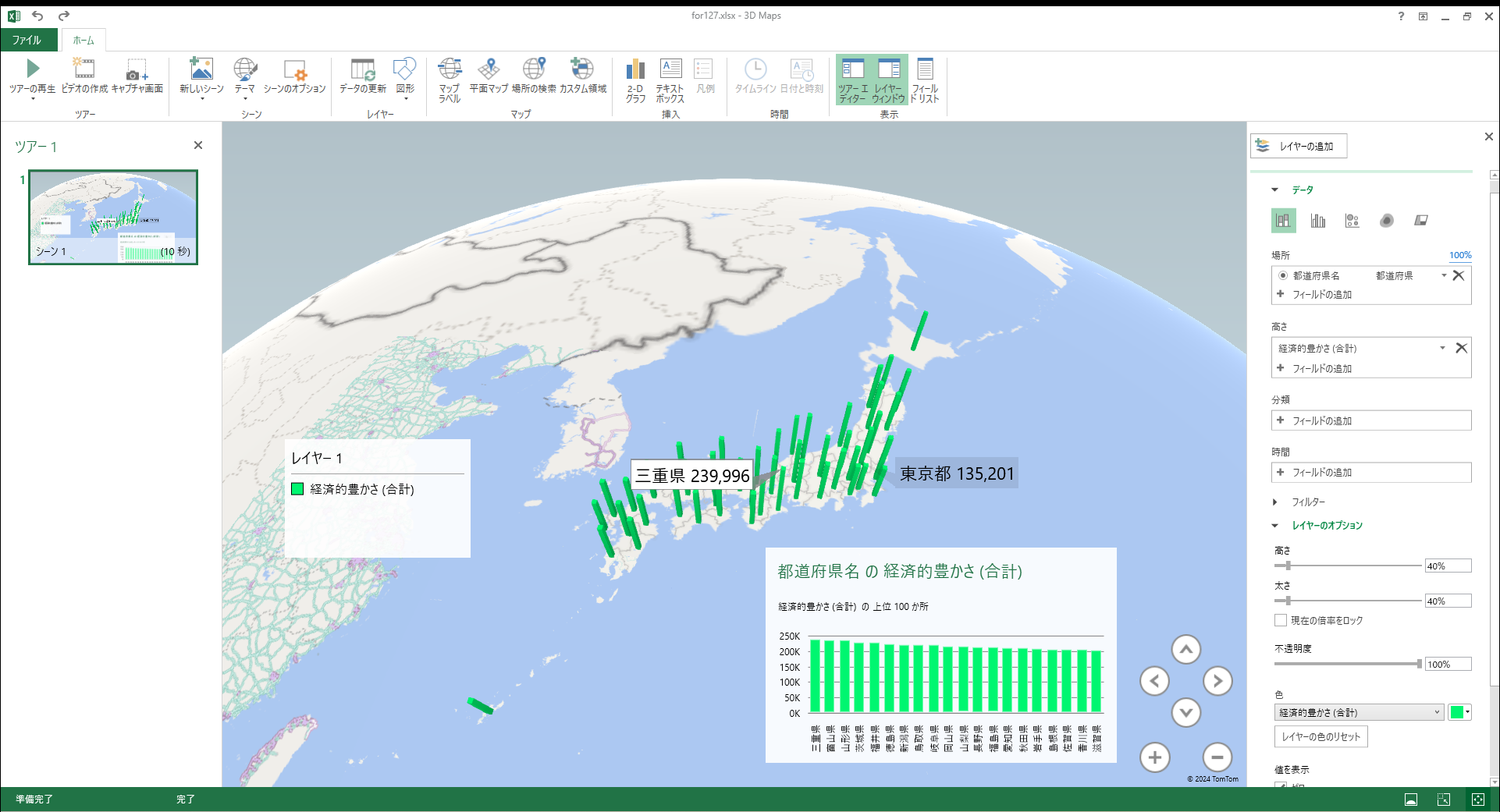
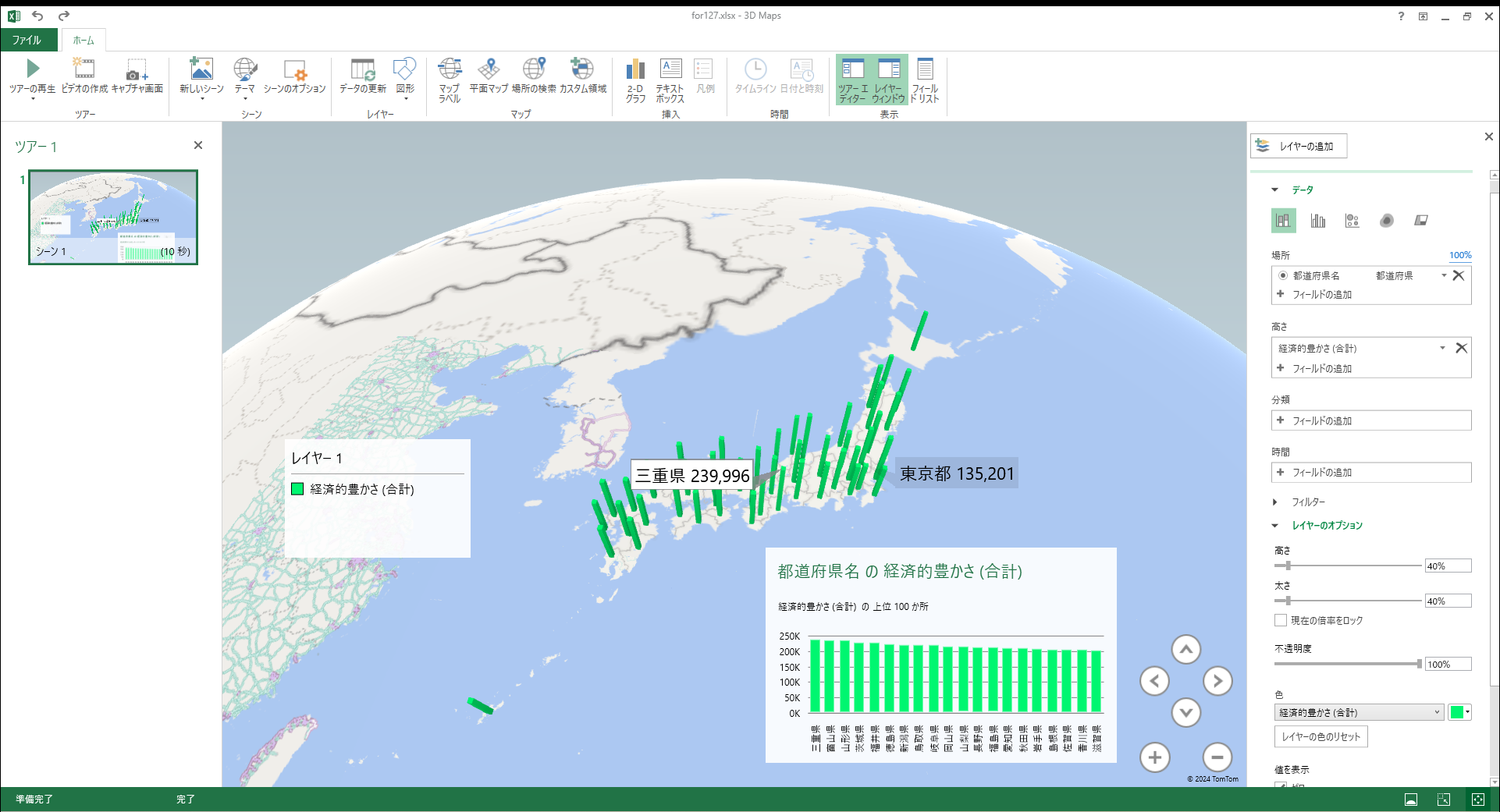
グラフの種類、色や太さ、大きさ、凡例有無などを編集し、最後に画面をプリントスクリーンで保存したら、Excelはもちろん、WordやPowerPointなど、他のソフトウエアでも活用可能なビジュアル・グラフの完成です。


塗り分け地図やヒートマップなどへ、表示を変更することも可能です
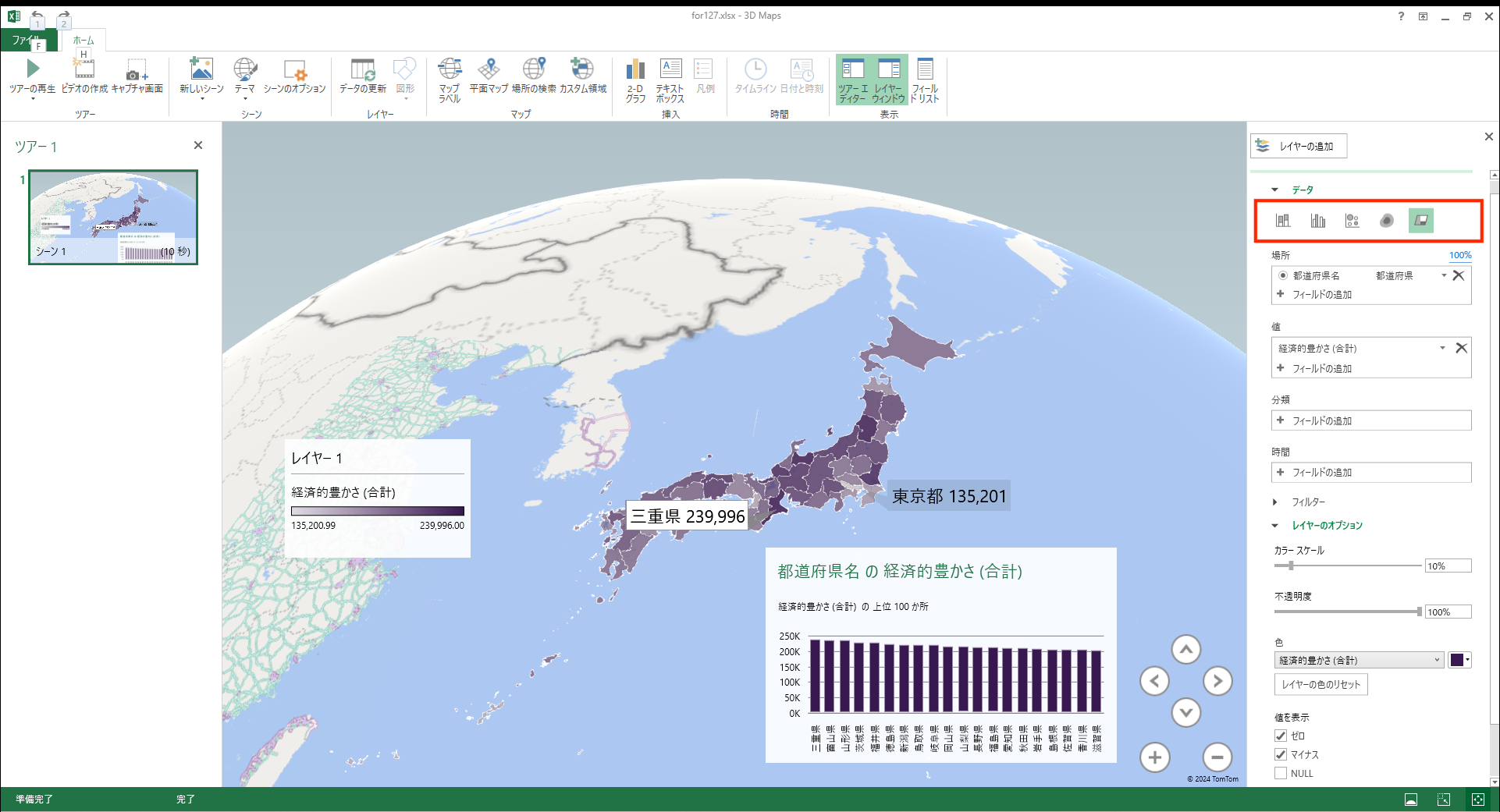
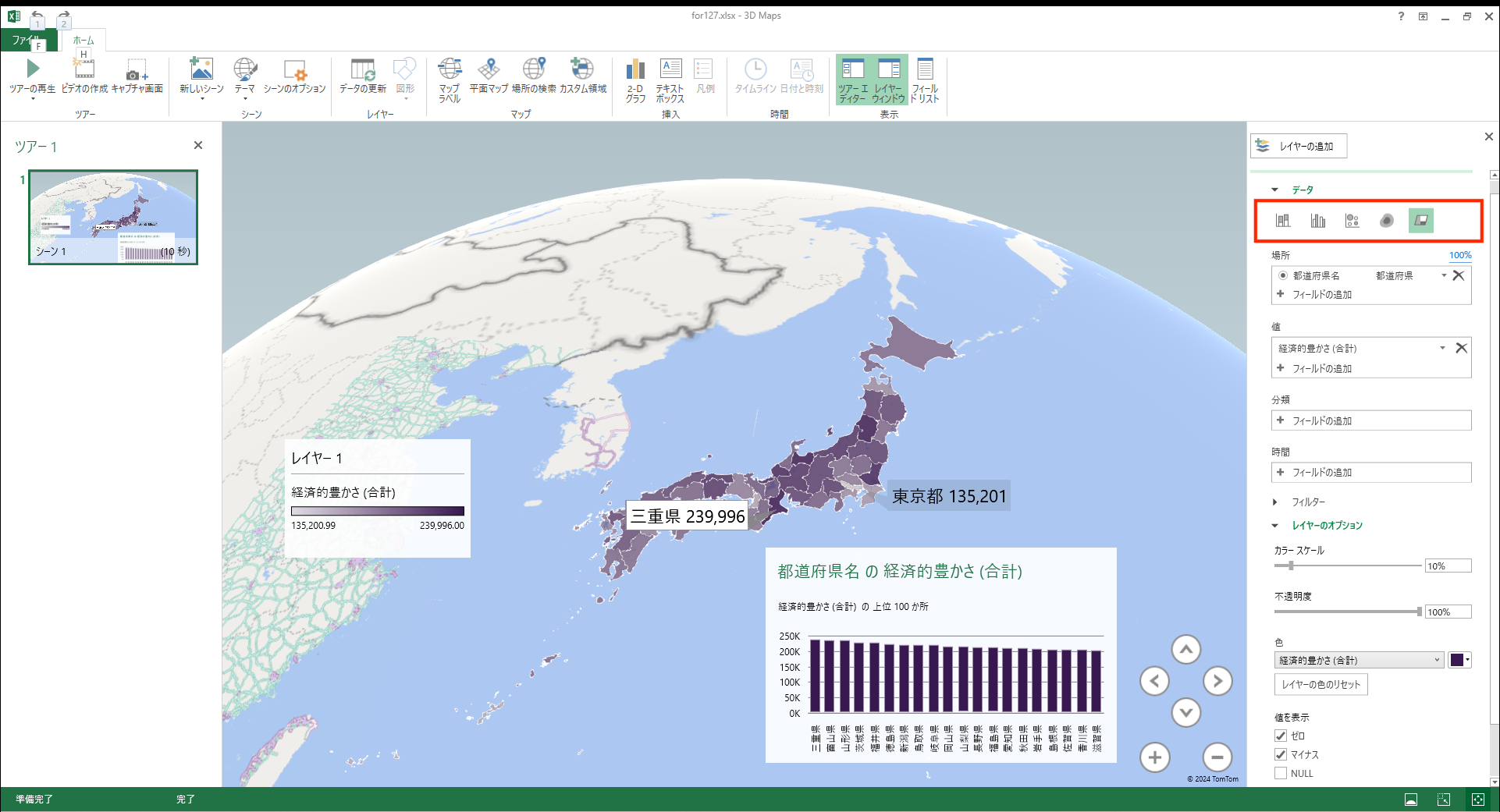
右サイドウインドウのグラフコントロールで設定を変更すれば、同一データをさまざまな表現方法で、比較してみることができます。ためしに、都道府県別の塗りつぶし地図に変更してみましょう。


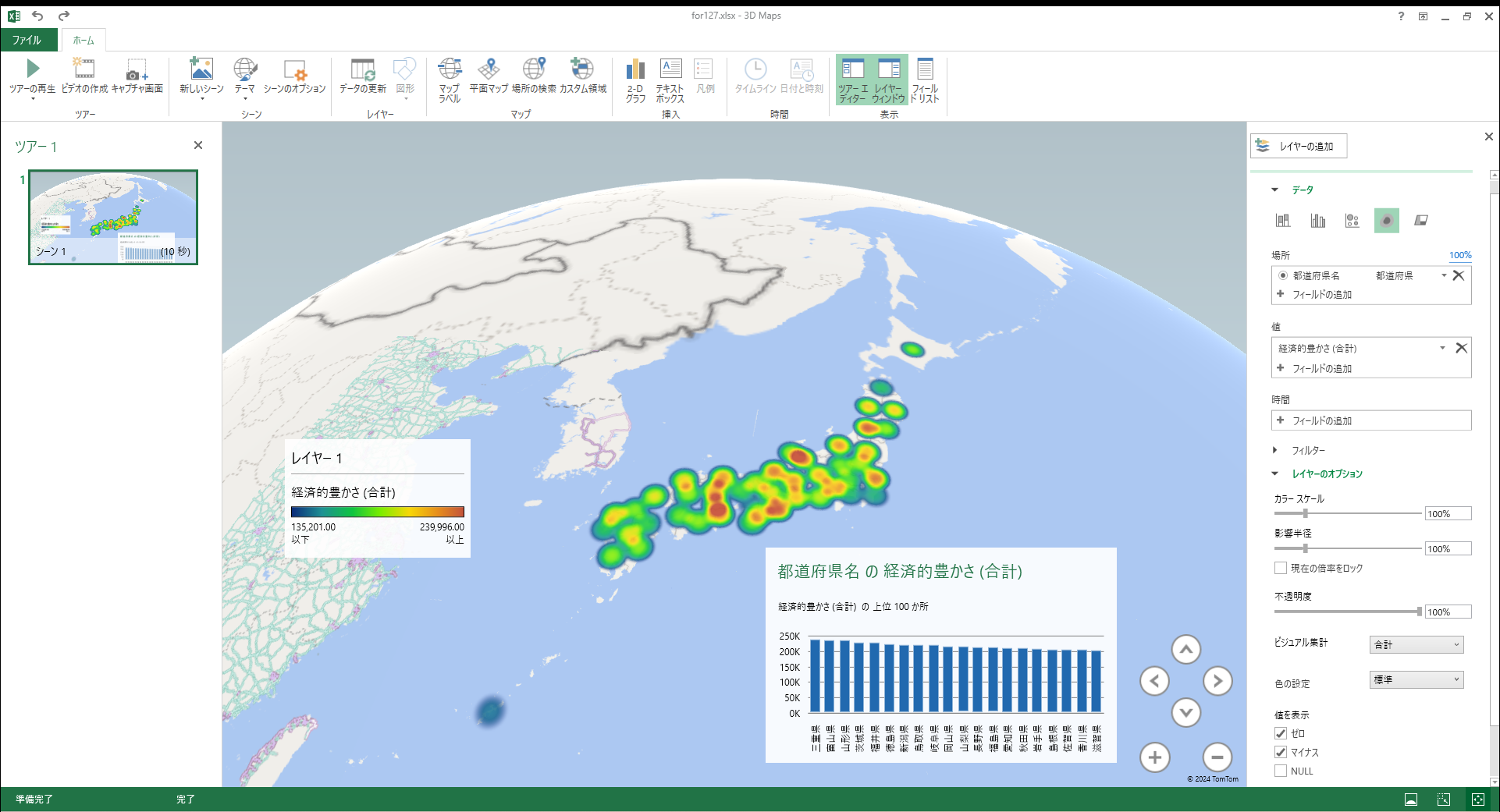
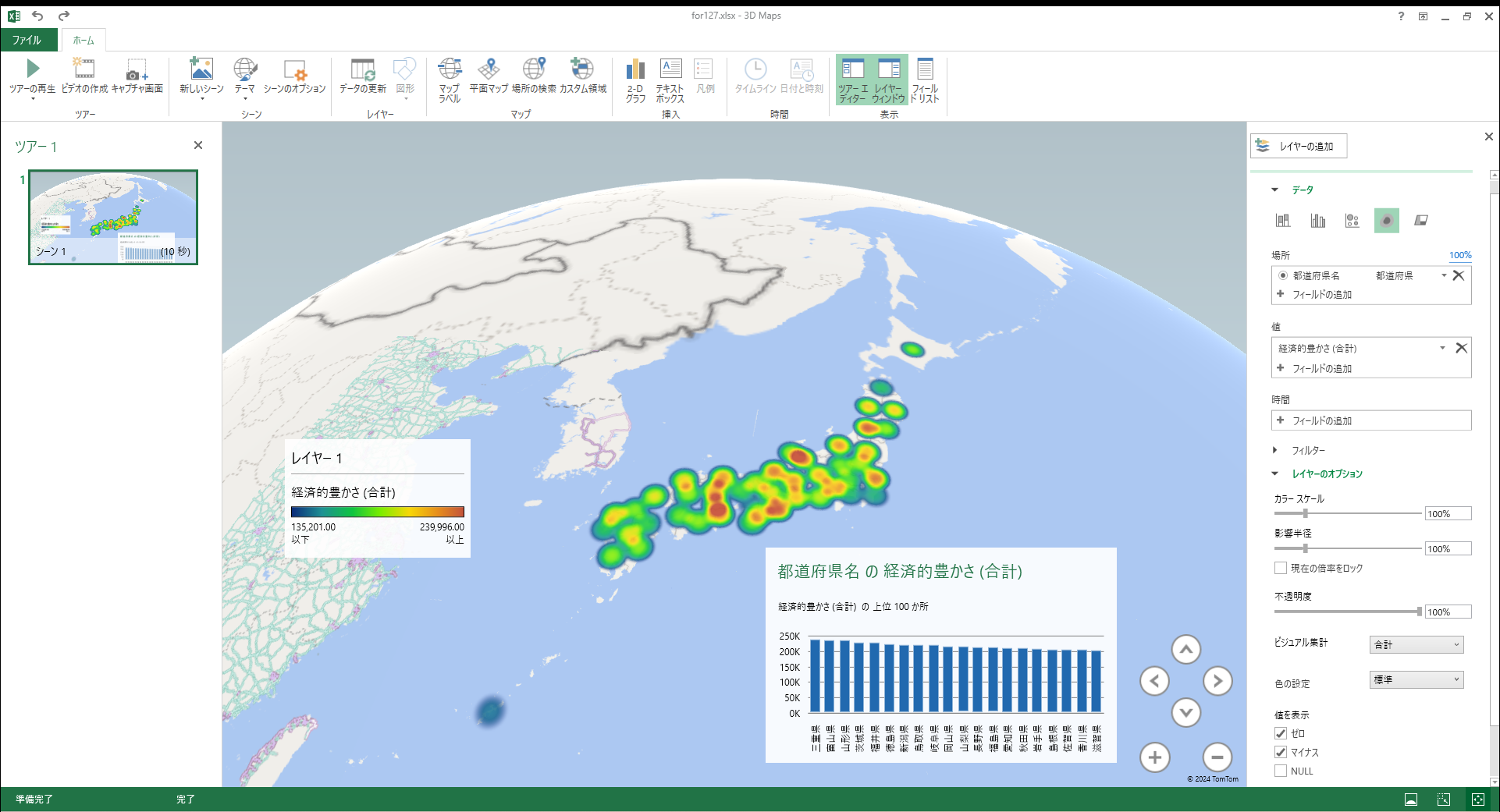
さらに、手動では作りづらい[ヒートマップ]も自動生成してくれますから、同じデータをもう一度表示変更してみましょう。


元データによれば、「日本でもっとも豊かなのは三重県」「日本でもっとも貧しいのは東京都」ということになりますが、数字だけながめていても、それがなぜなのか理解できません。
しかし、ヒートマップにしてみると、仮説が立てられないでしょうか?
東京都や大阪府など、いわゆる昼夜間人口差の大きい大都市部が真っ青(指標が低い)のに対して、最高位の三重や岡山、鳥取県などは赤く、高指標であることがうかがえます。
このことから推測できるのは、「豊かさ」をはかる上で、通勤時間(ムダな移動時間と仮定)の経済損失を、この調査が非常に重視しているのではないか? というポイントです。
(この記事の本筋からは離れるので、この考え方の是非、およびこれ以上こまかな地域分析はしません。)
最後に、もし報告やプレゼンテーションを、タブレット端末などで行うのであれば、作成した3Dマップ・ムービーをキャプチャ(動画保存)するボタンもありますから、これをクリックしてショート動画として保存しておくと、説明時に、効果的なエフェクトとなる場合があります。
(動画キャプチャサンプルは、ファイル名”sample.mp4”にて保存)
ここまでの一連の操作を終えてから、もう一度冒頭の自動生成グラフとみくらべてみてください。


どちらが、統計調査結果を、より”視覚的に”説明できているか…明らかですよね?
まとめ;もし地理的な統計情報を視覚化するなら、普通のグラフではなく3Dマップにしてみましょう
もし、現在あなたが業務に使用しているパソコンに3Dマップ機能が搭載されているなら、迷わず使ってみることをおすすめします。
操作もそれほど難しくなく、説明すべき事柄を”視覚的に”表現することができますから。



さらに3D棒グラフから簡単に、「塗りつぶしグラフ」「ヒートマップ」などに表示変更でき、作成後のグラフを動画保存もできますから、同じ数字でも、見方をいろいろ変えてみるだけで、おどろきや新しい発見が得られるかもしれませんよ!